重度的 Web 用户,Chrome 常常会不经意就开到了 10 个以上。虽然有 TooManyTabs 这样的工具帮助整理当前的多个 Tabs,但我个人而言最麻烦的两个问题却没有解决:
1. 无法集中注意力
Chrome默认会将你打开的所有 Tab 按照打开顺序并列。主题内容各不相同的 Tab 全部在一起,一旦到达10个就,会觉得一团乱。何况看其中任何一个 Tab 时候,都可能在内容中发现有趣的链接,从而打开新的 Tab —— 毕竟这是 Web 的核心价值所在。
当你想在某个主题上集中注意力的时候,其他 不相干的 Tab 就会成为干扰。
“刚打开的那篇教程文章去哪了?让我从这一堆 Tab 里找找…… 或者,先切到这个叫「Chrome Tab 管理利器」的页面瞟一眼,这个利器到底叫啥吧……“ 那干嘛不关掉那些干扰呢?于是有了麻烦 2。
2. 无法批量管理稍后阅读
为什么不关掉?因为关掉了下次不一定就找得到了。
没错,Pocket 之类的 Read It Later 工具已经很多,完全可以放入 Pocket 然后再关掉页面。但这类工具设计初衷是针对「单个」的,「有价值」的页面,而且往往是洋洋洒洒等待细读的长文。这就决定了他们略显臃肿的使用过程(重开时需要进入 List,看完后需要 Archive 等),也决定了它们组织多个 Tab 的效果很差劲。 你需要的不是一个既装口香糖也装钥匙链的「口袋」,而是一个个有明确用途的独立「空间」。
假如 Chrome 是一个每天泡在里边的大房子,那每当要做一件事(看一个新闻热点的几篇评论文,在不同论坛找某个技术难题的解答,比较多款吸尘器究竟哪款更好)的时候,都应该有一个专门的空间来做。理想情况下:
- 当身在一个空间中时,其他空间都暂时关闭,与你无关;
- 关闭一个空间时,里边的东西维持原装,下次再打开就可以继续;
- 从空间到另一个空间的切换十分自如;
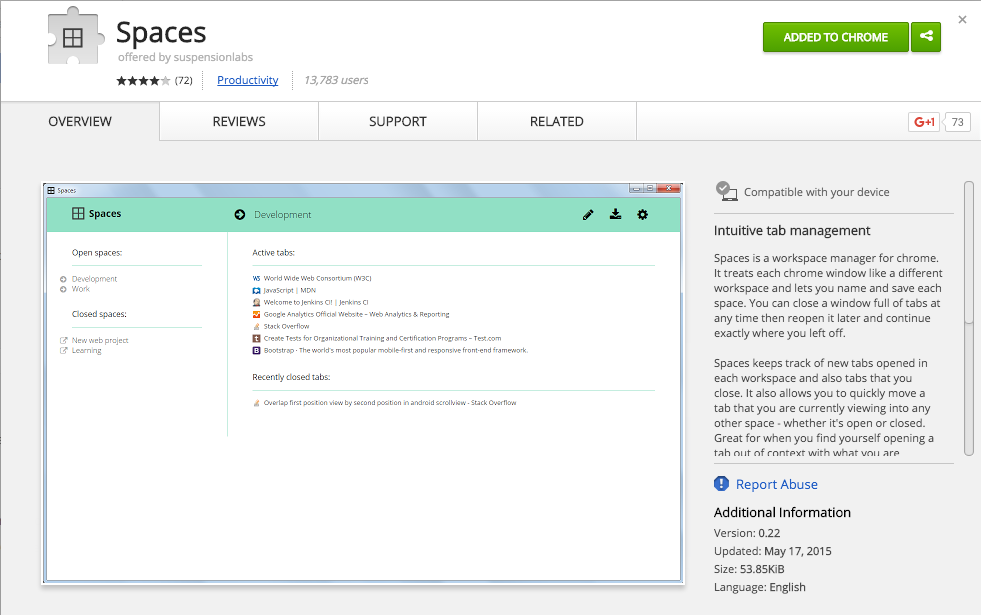
这些需求,都被 “Spaces” 插件满足了。

Spaces 正如其名字,分毫不差的实现了上面设想的「空间」或者说「工作间」思路:
- 多个 Tab 可以归到一个 Space 里边去,一个 Space 就是一个 Chrome 窗口。所以,当你在一个 Space 中的时候,眼前就只有这个窗口(我一般是全屏),其他的 Tab 都可以关闭,或者眼不见为净。
- 当需要暂停当前手头的事,关闭当前 Space 即可。Space 里边的 Tab 不会因此就消失,下次你打开这个 Space, 原来的 Tab 就会自动复原,效果和浏览器自带的 「打开上次关闭页面」一样。
- 关键来了! 常用操作如:建立新的 Space, 将当前 Tab 归入某个 Space, 从一个 Space 切换到另一个 Space,全部可以通过快捷键完成。
完美对应上文的三条需求。
日常使用案例:
随时开始,随时专注
大王每天早上打开电脑时候,喜欢打开几个新闻网站,扫一眼有没有什么好玩的首页文章。于是她为此建立了 Space ”Daily Reads”,里边包含 湾区日报,好奇心日报, PingWest, Wired,Medium 的首页。(据大王本人说法……实际上可能是豆瓣)
这样,每天早上她打开 Chrome 之后,就按下 ⌘ + ⇧ + K (快捷键需在插件设置中自定义),选择打开 ”Daily Reads” 这个 Space。然后,一个新的窗口就会自动打开,里边是上边几家媒体首页。
随看随关,并不会影响这个 Space。下次依然可以一键打开他们。
稍后阅读,不怕丢失
大王最近在做一个茶叶的品牌包装项目。目前还在灵感搜集阶段。在网上逛的时候,她有时会看到对自己项目可能有用的网页,可能是个中国茶叶出口贸易统计数据,可能是一个值得借鉴的茶叶品牌介绍,甚至可能是个内容毫不相干的页面但配色典雅好看。
她不想为一点细碎的内容就停下手头的事。于是她按下 ⌘ + ⇧ + M, 将刚看到的这个 Tab 放入之前建立的 Space ”Tea Branding Project”。放入之后,这个 Tab 将会自动关闭。她就可以放心回到自己正在做的事了。
等下次她打开项目的 Space 时,会看到自己在这段时间里搜集放入的资料,然后集中处理。
多个网页,一次分享
大王和我最近在考虑做营养品代购。她查找了不同的海淘网站,最终锁定了几个口碑不错的品牌。接下来她想把这几个品牌的官网发给我看。但是一个一个打开页面,复制地址栏,粘贴,太麻烦了。
于是她干脆按下 ⌘ + ⇧ + S 进入 Spaces 管理界面,把这个代购信息的 Space 直接导出。 目前 Spaces 支持导出为txt格式文本文件,每个网页的 URL 占一行。
我收到她导出的文件之后,可以选择从文件中复制地址一个一个打开。更方便的,则是直接导入到我的 Spaces 中,这样等于我就也有了一个一模一样的 Space。
最后要提一下,除了上述核心功能之外,Spaces 在细节上设计的也很周到,让它简单的小功能每次使用的时候都高效、流畅。
比如每次要添加 Tab 到某个 Space 中去时,按下快捷键后只会在右下角弹出小窗口,不遮挡当前页面。同时光标会自动定位在搜索框,只要输入目标 Space 的前几个字母(因此推荐给 Space 命名时用英文),就能自动选中它。然后一个回车,这个 Tab 移动的操作就完成了,全程不用鼠标。
这种高效流畅实在是一个工具类插件最可贵的地方。