这是小白网站架构的最后一篇,点击这里阅读第一篇。
8. Services (服务)
当网站到达一定规模,往往会把一些称之为「服务」的部分分离出来成为独立的程序。它们不会对外开放,而是与网站程序以及其他服务打交道。以 Storyblocks 为例,我们有以下几个服务正在或即将投入使用:
- 账号服务 存储我们旗下所有网站的用户信息,这样我们就可以提供交叉销售优惠,并营造更统一的用户体验。
- 内容服务 存储我们所有视频、音频、图片内容。它也是内容下载和查看下载历史的接口。
- 支付服务 是负责从客户信用卡扣费的接口。
- HTML → PDF 服务 提供了一个简单的接口,用来接受 HTML 返回对应的 PDF 文档。
9. Data (数据)
时至今日,对数据的发掘能力可以说事关公司存亡。现在几乎所有应用到达一定规模后,都会建设一条数据管道用以收集、存储与分析数据。通常一个数据管道包含以下三段:
- 应用程序发送数据(通常是用户交互相关的)到数据「通路」。数据通路提供串流接口接收和处理数据。通常原始数据经过转换整理后,会再被发送到其他通路去。AWS Kinesis 和 Kafka 是最常用的两个技术。
- 原始数据和转换整理后的数据都会存入云。AWS Kinesis 提供了一个叫「通路」的设置,极大简化了将原始数据存入自家云存储 (S3) 的过程。
- 转换整理后的数据往往会被载入数据仓库(data warehouse)用以分析。和很多初创公司一样,我们使用的是 AWS Redshift,而大公司多会选择 Oracle 或其他类似产品。如果要分析的数据集很大,可能还要用到类似 Hadoop 的 NoSQL MapReduce 技术。
其实还有一步在上文的流程图里没有画,那就是把网站应用和服务的数据库里的数据载入数据仓库。比如在 Storyblocks 我们每晚会把 VideoBlocks、AudioBlocks、StoryBlocks、账号服务、作者门户站的数据库都载入 Redshift。这样我们把核心业务数据和用户交互数据合在一起,给分析师们提供了更全面的数据集。
10. Cloud Storage (云存储)
按照 AWS 的说法 「云存储是一种简单、可扩展的存储、访问、共享数据的方法。」你可以用它来存储和访问差不多所有你原来都存放在本地文件系统的东西,并享有诸多好处如可以通过 HTTP 加 RESTful API 来使用它。亚马逊的 S3 是目前最流行的云存储服务。在 Storyblocks 我们存视频、照片、音频素材,还有 CSS 和 Javascript、用户使用数据和其他各种东西,全都靠它。

11. CDN (内容分发网络)
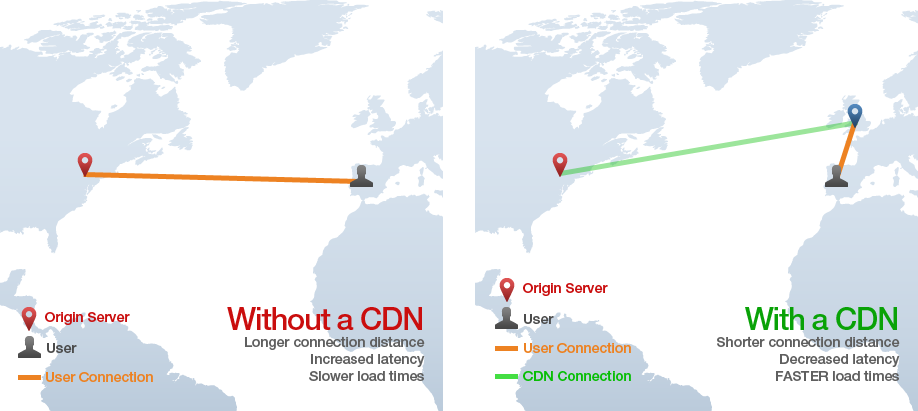
CDN 指「内容分发网络」(Conetent Delivery Network),与单个服务器相比,用这项技术存储发送 HTML、CSS、Javascript、图片要快得多。它的工作原理是把内容存储在分布世界各地的「边缘」服务器,这样用户们要下载素材时,就会从这些边缘服务器中下载而非原始的那个服务器。以下图为例,一个在西班牙的用户向远在纽约的一个服务器发送网页请求,但静态的素材则会从英格兰的 CDN 「边缘」服务器中下载,避免了很多耗时的跨洋 HTTP 请求。
这篇文章对 CDN 的介绍要详细的多。总的来说,网站总是应该用 CDN 来提供 CSS、Javascript、图片、视频和其他素材。有些网站甚至可以利用 CDN 来直接提供静态网页。
写在最后
网站架构 101 入门内容就是这些。我希望你觉得本文对你有所帮助。我也希望在接下来一两年里陆续更新一系列 201 的文章,对其中一些部分作更深入的讲解。